GUIDE för Frontend-utvecklare: Lön, populära ramverk, utbildningar mm

En Frontendutvecklare är en Webbutvecklare som implementerar design genom kodspråk såsom HTML, CSS och Javascript. Kodspråken som en Frontendutvecklare använder sig av körs i webbläsaren till skillnad från språken en Backendutvecklare använder sig av som körs på webbsevern.
Allt som en användare ser och interagerar med i en webbläsare är Frontendutvecklarens jobb att utveckla och se till att det fungerar felfritt. Med andra ord står användarupplevelsen i fokus i deras jobb så att webbsidan är intiutiv, snabb och ger en bra upplevelse.
Javascript har under senaste åren blivit det mest använda och populära språket vilket har resulterat i ett stort uppsving för rollen Frontend-utvecklare. Men det är inte alls konstigt med tanke på att allt fler tjänster ska flyttas ut och bli webbappar samtidigt som olika ramverk har gjort det möjligt att skriva native appar i Javascript.
Frontend-utvecklare behöver inte bara vara skickliga rent tekniskt utan helst också vara estetisk skickliga. De behöver även, rent kunskapsmässigt, vara bredare än en Backendutvecklare då de behöver kunna Javascript, HTML och CSS men också i många fall jobba med en mängd olika ramverk och bibliotek. De behöver också i många fall vara insatta i design och UX då de ska jobba mellan backend och en designer.
Ramverk vs. Bibliotek
Skillnaden mellan ramverk och bibliotek kan kanske kännas lite diffus ibland, men det finns vissa skillnader. Angular till exempel, är ett ramverk med tydliga strukturer och flera färdiga, inbyggda funktioner, och fungerar lite mer som en helhetslösning, redo att börja användas med en gång.
React och andra sidan, är ett bibliotek som du lätt kan implementera i många olika typer av paket, med i stort sett oändliga möjligheter när det kommer till anpassning. Detta kräver att du har lite mer koll på vad du håller på med, eftersom du kommer ställas inför många beslut när det kommer till saker som uppbyggnad, vilket gör risken för fel större.
Typescript
TypeScript lanserades 2014 av Microsoft, designat av Anders Hejlsberg och skulle kunna kallas för ett superset till JavaScript - det fungerar alltså med JS men kommer med en hel del användbara funktioner som kan göra livet enklare för dig. Det är ett objektorienterat språk som kompileras till JavaScript.
Om du har jobbat mycket med JavaScript, kanske du märkt att det kan bli en smula problematiskt när koden börjar bli lång. Detta beror på att JS egentligen aldrig var designat för stora appar. Idag finns det appar med kod som löper på över en miljon rader, vilket kan skapa stora problem när det är något i koden som inte fungerar. Detta var en av huvudanledningarna till varför Microsoft utvecklade TypeScript. Med hjälp av funktioner som Static Type Checking får du i realtid hintar om vart i koden det har blivit fel, vilket ger dig möjlighet att se felen utan att behöva testköra programmet.
TypeScript har även andra funktioner som låter dig importera och exportera filer och lyfter JS några steg närmare de mer högpresterande språken som Java och C.
Skillnaden mellan JavaScript och TypeScript
Även om det finns många likheter mellan de båda språken, finns det några faktorer som skiljer dem åt. Till att börja med är JS egentligen inte något programmeringsspråk utan ett skriptspråk, det enda språket som en browser kan läsa - varpå TS är ett objektorienterat språk. Eftersom en browser inte kan läsa TS kod, måste koden kompileras till JS kod. JavaScript går att använda på både klientsidan och serversidan - TS är bara för klientsidan.
Fördelar med TypeScript
- Effektivitet Eftersom du slipper sitta och rätta din kod och manuellt leta efter fel, sparar du en hel del tid.
- Utvecklat för stora appar Eftersom TS är objektorienterat får du en renare kod som går att återanvända och lättare att underhålla, vilket underlättar vid större projekt.
- Kompatibelt med JS-bibliotek JS har många användare och en stor gemenskap. Till följd av det finns det många populära bibliotek till JS som också går att använda med TypeScript.
Fördelar med JavaScript
- Flexibelt - Precis som vi nämnde tidigare finns det många populära bibliotek till JS som låter dig anpassa det efter projektet du jobbar med.
- Stor community - Det har en stor gemenskap som du enkelt kan vända dig till för tips på smarta lösningar, eller hjälp om du kör fast.
- Perfekt för mindre projekt - JS är inte designat för det stora teamet som utvecklar stora appar, men passar däremot perfekt för de mindre projekten. Du slipper ta det extra steget till TS med kod som måste kompileras innan användning.
Lön för frontendutvecklare 2023
Frontendutvecklare är eftertraktade på arbetsmarknaden och det speglas också i deras löner. Grafen visar att gapet för önskad lön för Frontendutvecklare är något större mellan Stockholm och de övriga.
Snittlönen för en Frontendutvecklare i Sverige ligger på 44 900 kr. Löneintervallet för en Frontendutvecklare ligger mellan 36 000 kr - 58 700 kr. Där de som har 1-3 års erfarenhet ligger i snitt på 41 800 kr och de med +4 års erfarenhet ligger i snitt på 53 900 kr.
Nedan visas hur lönerna skiljer sig beroende på vart man bor :
Stockholm 46 000 kr i snittlön
Göteborg 43 200 kr i snittlön
Malmö 42 700 kr i snittlön
Viktiga kompetenser för frontendutvecklare
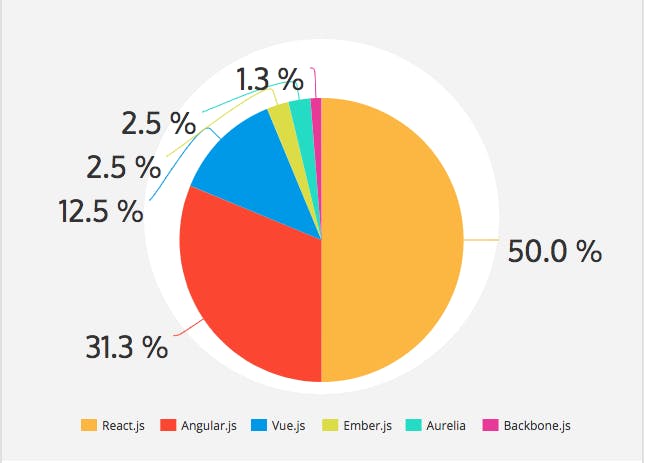
Populäraste biblioteken och ramverken bland kandidater
Vi har tagit fram statistik på vilka som är de vanligaste kompetenserna bland Demandos frontendutvecklare.
- React.js 44,7 %
- Angular.js 41,6 %
- Vue.js 12 %
- Ember.js 0,8%
- Aurelia 0,6 %
- Backbone.js 0,3 %

Källa: Sammanställning i procent av de mest förekommande biblioteken och ramverken hos Demandos frontendutvecklare.
Populäraste biblioteken och ramverken som bolag använder sig av
Nedan ser ni vilka kompetenser som är de mest förekommande i bolagens tech-stackar.

Källa: Sammanställning i procent av de mest förekommande frontend-ramverken bland Demandos registrerade bolag. Obs - behöver ej betyda att företagen endast söker denna typ av kompetens.
Vilka kända sajter använder de olika biblioteken och ramverken
React
React är som tidigare nämnt ett open source bibliotek till Javascript, som kom ut 2013, utvecklat av Facebook. Med React bygger du stora webbappar med ett innehåll som kan uppdateras utan att du behöver reloada hela sidan.
Kända sajter som använder React
AngularJS
En av anledningarna till JavaScrips storhet och popularitet är tack vare alla fantastiska ramverk som till exempel AngularJS. Det är ett MVVM ramverk och grundades 2009. AngularJS gör din hemsida snabb, stabil, estetiskt tilltalande, SEO vänlig och är dessutom full av många vassa funktioner och fungerar riktigt bra på hemsidor med mycket trafik.
Kända sajter som använder AngularJS
Vue.js
Vue.JS är ett ramverk för JavaScript och påminner en del om React men har en lägre inlärningströskel och är enkelt att plocka upp och integrera med andra bibliotek och pågående projekt.
Kända sajter som använder Vue.js
Ember.js
Ember.js är ett javascript-ramverk designat för att bygga webbsidor med komplexa och flexibla interaktions möjligheter. Ember.js har också försökt att reducera mängden konfigurerbar kod, något som gör storleken mindre och koden och strukturen cleanare. Det gör också att tröskeln för att lära sig ramverket blir lägre.
Kända sajter som använder Ember.js
Ni kan läsa mer om dessa tekniker i vår artikel Hetaste teknikerna och programmeringsspråken bland utvecklare.
Utbildning och kurser för frontendutvecklare
Det finns många vägar till att bli en front end utvecklare. Du kan gå den klassiska vägen och vända dig till någon av alla landets skolor, eller lära dig teknikerna på egen hand med hjälp av någon onlinekurs. Vi har listat några av alternativ.
Skolor för frontendutvecklare
Academy - Academic Works alldeles egna utbildningsalternativ erbjuder tre månader långa intensivkurser inom en rad olika branscher, emellanåt även för Front End. Kurserna är kostnadsfria, mot att du blir konsult åt Academic Work i upp till två år efter utbildningen. Utbildningen kräver inga tidigare kunskaper, men för att ha chans att bli antagen måste du klara en rad tester. Academys utbildningar är inte CSN-berättigade, men leder däremot till ett garanterat jobb. Klicka dig in på hemsidan för att se exakt vart och vilka kurser som erbjuds just nu.
EC Utbildning - har två år långa yrkesutbildningar där en fjärdedel av tiden spenderas ute på praktik. Utbildningarna är CSN-berättigade och kräver betyg i Matematik 2 och programmering 1. Kurserna hittar du i Stockholm, Göteborg, Örebro, Västerås, Helsingborg och Växjö.
Nackademin - håller sina kurser i Nacka, strax utanför Stockholm. Kurserna är två år långa och praktik ingår. CSN-berättigat, kräver betyg i Matematik 2 och Programmering 1.
Medieinstitutet - har kurser för framtida front end utvecklare i Stockholm, Göteborg och Malmö. Kräver samma förkunskaper som EC och Nackademin.
Hermods VUX - erbjuder sina kursers i Arvidsjaur, Askersund, Bengtsfors, Bromölla, Charlottenberg, Degerfors och många andra städer som du hittar om du klickar på länken. Minst 70% av kursen är arbetsplatsförlagd.
Onlinekurser för frontendutvecklare
LinkedIn Learning - något som kanske inte alla vet är att LinkedIn erbjuder ett stort utbud av gratiskurser. Klicka på länken för att se utbudet av kurser inom front end.
Tjejerkodar - riktar sig mycket riktigt till tjejer, tjejer som inte har någon tidigare kunskap inom webbutveckling. Är du kille, men känner dig sugen på kursen, som är kostnadsfri, går det säkert bra också.
Udemy - är en stor kursplattform som erbjuder prisvärda kurser. Kurserna är på engelska och är mycket populära.
Team Treehouse - kostar 250kr i månaden, men har även ett pro-alternativ för dig som vill få en spetskompetent inom någon gren. Kurserna leds av en lärare som håller förinspelade kurser följt av mindre tester och kodning genom deras “workspace” som ser till att du får med dig kunskaperna. Testa det gratis i en vecka för att se om det är något för dig.
Codecademy - påminner om Udemy och Treehouse och erbjuder kvalitativa onlinekurser. Codecademy har fria nybörjarkurser, men för att få ett bredare djup i din kunskap rekommenderas betalversionen.
FreeCodeCamp - håller hög kvalitet med sina fria onlinekurser som innehåller mycket kodning, där du ska klara en rad olika moment för att kunna ta dig vidare.
Hur lyckas man med självstudierna?
För att lyckas med dina självstudier krävs disciplin. Med en bra strategi ökar du dina chanser för att lyckas. Orkar du inte lägga upp en egen följer här ett riktigt hett tips, skriven av Andrei Neagoi för Medium: Länk.
Nyhetsbrev för frontendutvecklare
Förutom att få utbildning genom kurser och kollegor är att följa nyhetsbrev ett bra sätt att hålla sig up-to-date med tekniken och vad som händer i branschen. Här kommer några tips:
Podcasts för frontendutvecklare
Genom att lyssna på podcasts kan du utbilda dig medans du jobbar eller pendlar till jobbet. Här kommer några bra inom området.


